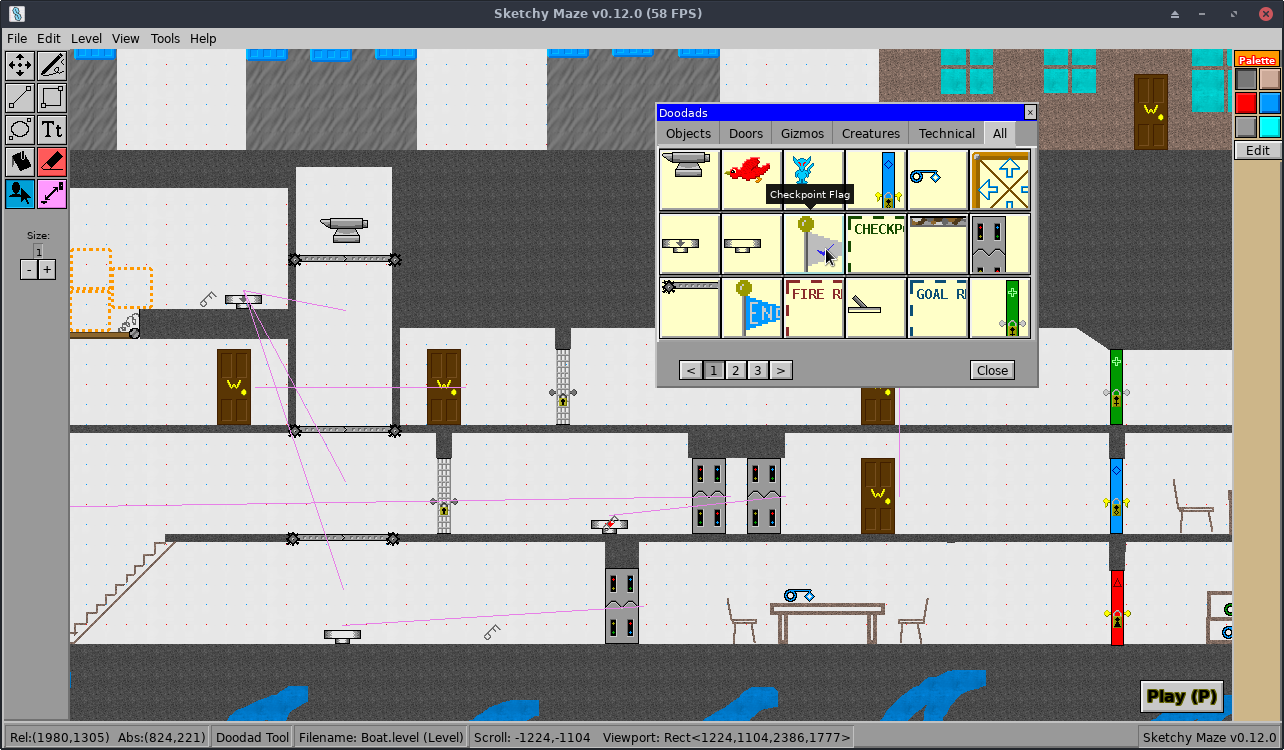
It's been a while since I posted an update about my videogame project, Sketchy Maze but I've still been working on it and had released a handful of updates since my last post about v0.7.1 and my game is starting to get interesting. 😉
Sketchy Maze is a drawing-based maze game where you can draw your own levels freehand (like MS Paint) and make them look like anything you want. You can draw a castle, a cave or a giant boat, and then play it as a 2D platformer game. You can drag and drop some "doodads" such as buttons, keys, doors and enemies into your level to make it exciting. And as for those doodads? You can also create your own, too, and program them in JavaScript to do whatever you want. The game also includes a built-in Story Mode of example levels to simply play and/or learn from.

Since my last update about v0.7.1 the game has got:
The full change log is always available on the Guidebook for more details.
If you haven't seen my game yet, check it out! It's still in beta so it may be buggy or crash sometimes, but any feedback is welcome!
For the past few years, on and off (sometimes more off than on), I've been working on a videogame called Sketchy Maze and had been taking screenshots of it along the way. This blog post will be a bit of a retrospective and a series of screenshots showing it from its very first prototype up to the state that it's in now.
I wasn't even sure I was going to get very far on this project. I had once attempted programming a game in Perl and lost steam after barely having a working prototype. I had dabbled a few times getting started programming a game but then decided my brilliant idea of an RPG game wasn't worth all the programming. Stubbornly, I never wanted to just use a game engine like Unity or Unreal but wanted to program it all myself. And programming from scratch is considerably the harder way to go, so your game idea had better be worth it in the end!
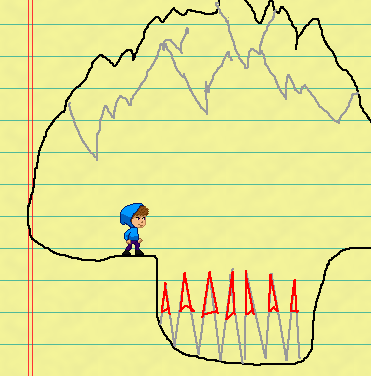
The game idea that won out is a personal and nostalgic one. Back in the 90's when I was growing up with videogames like Sonic the Hedgehog and Super Mario Bros., I would often draw my own "mazes" or levels like on a 2D platformer game, with pencil and paper and then "play" it with my imagination. I'd imagine the player character advancing through my maze, collecting keys that unlock doors, pushing buttons that activate traps somewhere else on the page. I'd write little annotations about which button did what, or draw a dotted line connecting things together. My mazes borrowed all kinds of features from videogames I liked, all your standard platformer stuff: buttons, trapdoors, conveyor belts, slippy steep slopes, spikes and water and whatever I wanted.
So my game concept was basically:
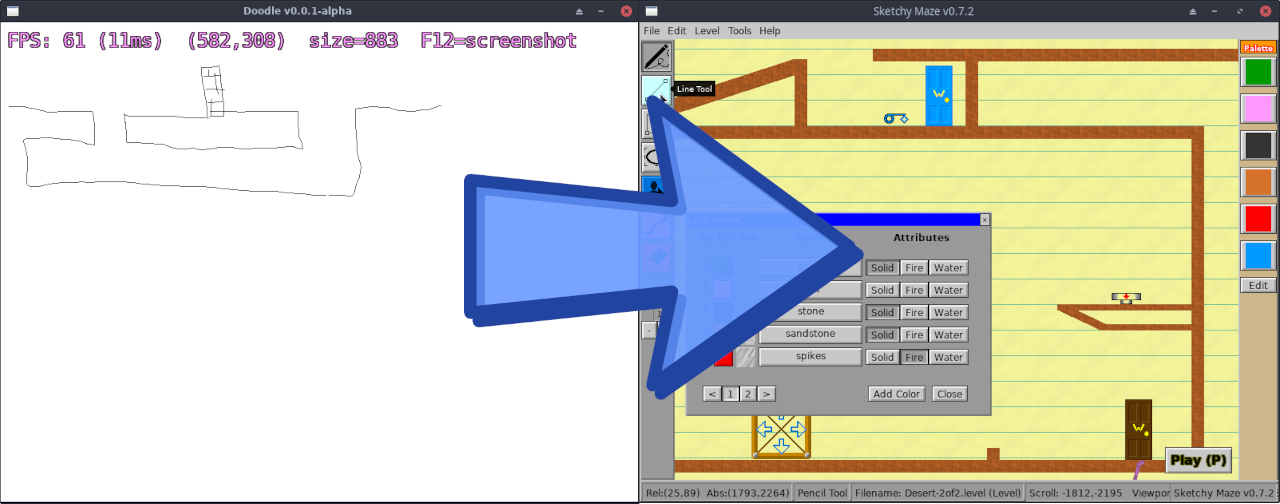
See the full blog post to read how I even got this started and see screenshots of progression between the "Before and After" pictured below. My first target goal was just a stupid simple white window that I can click on to turn pixels black and save it as a PNG image. If I could get that far, I could do all the rest.

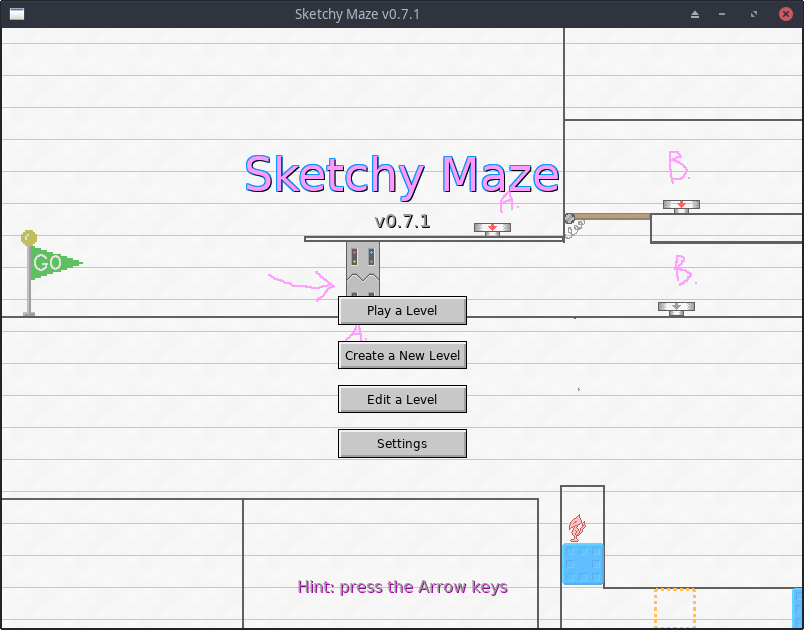
It's been a while since I last wrote about my videogame project, Project: Doodle, which has now been given a proper name: Sketchy Maze. There have been a few releases of the game since I last wrote about version 0.4.0 and they bring some exciting new features!

The game I've been working on, Project: Doodle now runs a little bit better on the Pine64 Pinephone, an upcoming smartphone that runs mainline GNU/Linux instead of Android.
On previous Pinephone Linux distributions, SDL2 applications like mine were not communicating well with the on-screen keyboard (it was reading completely wrong key symbols, so arrow keys and keyboard input weren't recognized). It seems they ironed out some of those kinks so the keyboard input works and the game is more or less playable:
The "Play Mode" is not super great because it seems only one keypress can be registered at a time (so Up arrow to jump can't be combined with Left or Right arrow to move). But levels can be drawn and you can interact with pop-up windows like the Doodad Dropper to drag things into your level. "Right-click" support is uncertain, but if you want to remove a doodad from your level you could drag it back onto the Doodad Dropper window since the normal right-click to delete doesn't seem working yet.
Project: Doodle is not initially designed for mobile but may get there some day. This is the desktop Linux version of the game running on Pinephone and may be useful for me to design somewhat mobile-friendly interfaces ahead of actually attempting an Android OS build of the game. (Android support is pretty far off, don't hold your breath!)
In case you have an ARM64 Linux device like the Pinephone and wanna check it out, a download for the recent 0.4.0 release is available here:
Tip: run it like `./doodle -w maximized` for it to maximize its window and fit best on the screen size of Pinephone.
This was built on Mobian and should work on most distros but may not be working on postmarketOS, as its Alpine Linux base doesn't use GNU libc.
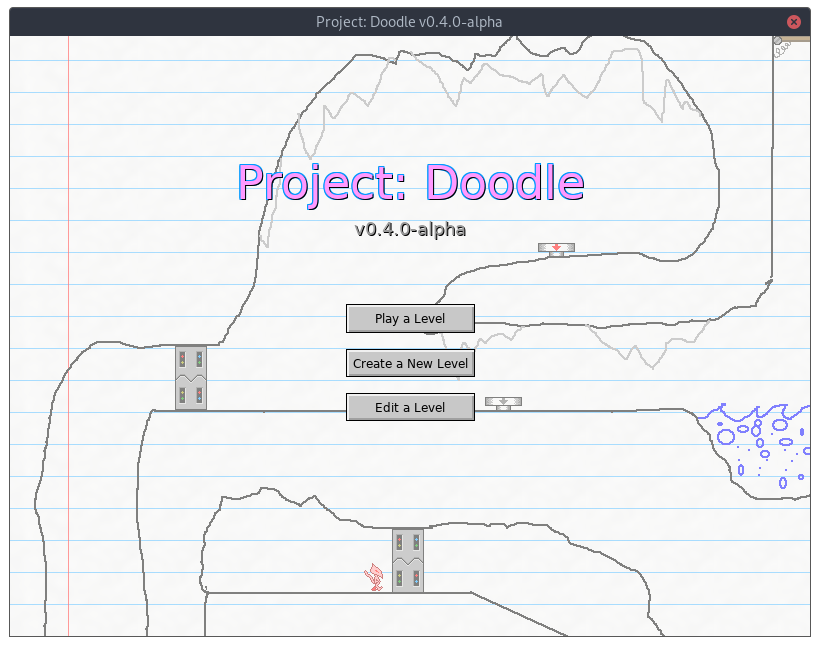
Here is another alpha release of the videogame I've been working on, code named Project: Doodle.

I've updated the user documentation that ships with the game. It now has tons of good information and screenshots showing various features of the game. I recommend checking it out to get a feel for what this game is about.
I'm working on a proper website for this game, but for now the Guidebook is a good stand-in!
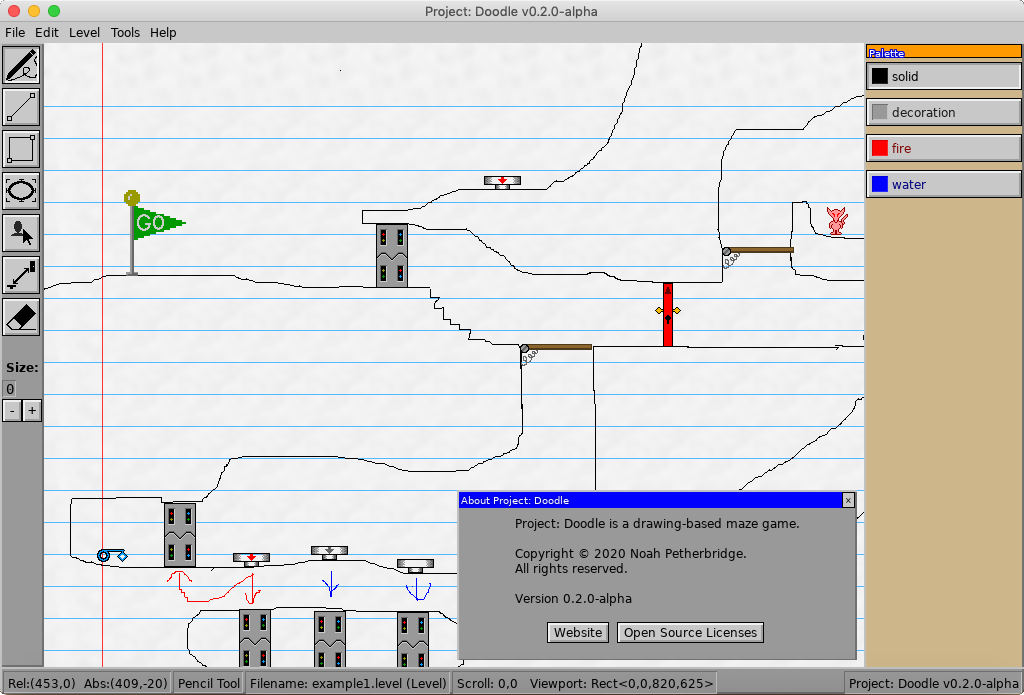
This is a "draw your own levels and play them" kind of game, like Mario Maker but completely free form. In the level editor you can draw whatever level you want, pick which colors are solid and which are fire, and drag-and-drop 'doodads' into your level to add interactive elements like keys and buttons.
And those doodads you can drag into your level? There will be some built-in ones but you can also create your own -- and program them with JavaScript to do whatever you want. This game is designed to be super mod friendly. In the future you'll be able to bundle your custom levels, with your custom doodads, and share them easily with others: your level will bring its custom doodads with it and "just work" on another computer.
See the About Page of the user manual for an introduction.
Note: "Project: Doodle" is just its code name while it's in early alpha and looking ugly.
Read this blog post for changes and download links.
Here's another alpha release of the game I've been working on, codenamed Project: Doodle. This time, it has new sprites for the player character.

The new player character is larger in size (33x54 pixels) than the previous 32x32 placeholder was, so the three example levels that came with v0.2.0 no longer worked: the character would get stuck in the narrow hallways. However, this release comes with two new example levels that look better than the older ones anyway.
I may scale up the size of Doors and things to accommodate the larger character as doorways now feel a little tight to draw.
Here is another alpha release of the videogame I've been working on, codenamed Project: Doodle.
It's a drawing-based maze game where you can design your own levels freehand and play it as a 2D platformer game.

This release brings Sound Effects and Menus to the game.
New features:
The Guidebook contains some help and documentation on the game. In particular, it teaches you how you can create custom doodads and program them with JavaScript. Future releases of the game will include more fleshed-out versions of the guidebook.
Mac users: let me know if the performance is horrible or if sound effects aren't working. I only tested the game briefly in a virtual machine that I use to build the game, and it only ran at ~30 FPS and my VM had no audio drivers. Press the F3 key to open the debug menu and see the frames per second.
As I've been working on my videogame (codenamed Project: Doodle), I created a few Go libraries that I'm releasing as open source software that can be used to create other, unrelated applications (other games, other kinds of graphical programs, etc.)
These libraries are still in "early development" (meaning I may change their API around a bit as I refactor and add new features) but they are generally stable and I'm good about documenting changes in the code, if you wanna play around with these and aren't afraid of occasional breakages.
This is just a quick blog post letting people know about these libraries. I'll probably post again when these libraries reach a stable "1.0" state, where their API won't change and they'll have a degree of stability guaranteed to them.
I'm generally using GitHub as a mirror for these libraries and will accept issues and pull requests filed on GitHub (I wouldn't expect or want anybody to sign up an account on my local Gitea instance).

I decided early on for my game that I would be using libSDL for my game's graphics, audio, controller inputs and so on -- at least to start out with. I didn't want my game to rely on SDL though: I needed the flexibility to swap it out for OpenGL or Vulkan or Metal or any other back-end driver as needed to expand my game to future platforms.
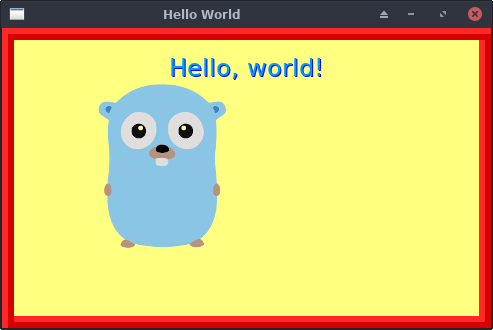
So I created go/render as a "rendering engine library" for 2D graphics in Go. It presents an API interface for drawing pixels to the screen which can be implemented by various back-end "drivers" that do the real work.
Currently it supports SDL2 for desktop applications (Linux, macOS and Windows) as well as a WebAssembly driver that uses the HTML Canvas API. (I have a build of my game to WebAssembly, but WASM performance is not great yet.) Examples are included in the git repo for both desktop and WASM applications.

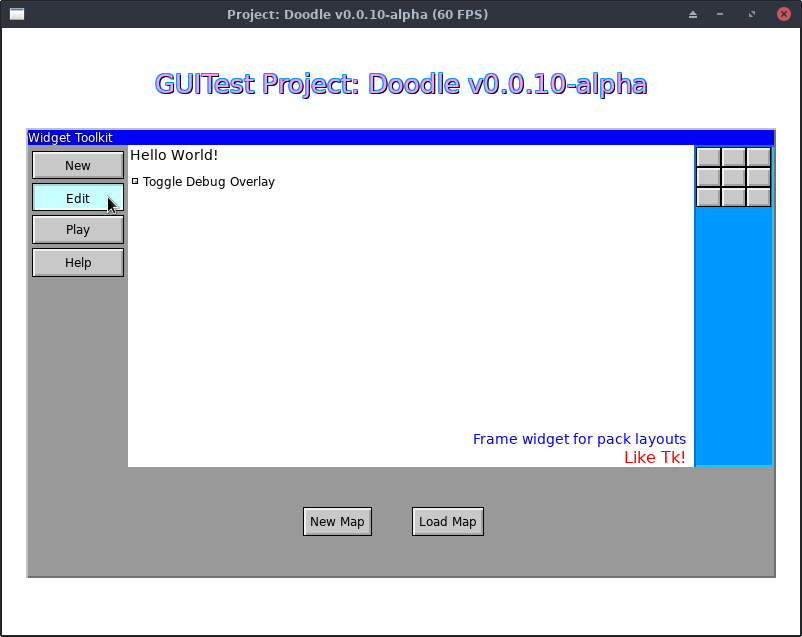
My game also required a UI toolkit for easily adding buttons, panels, windows and basic user interface controls to the game.
There were a handful of options I could've gone with: desktop UI toolkits like Gtk+ or Qt could've wrapped around my SDL surface and provided menu bars and button toolbars, but I wanted to minimize my inclusion of C or C++ libraries with my Go application. I was fortunate that go-sdl2 provided clear documentation how to cross-compile my program for Windows, and I didn't wanna push my luck bringing in yet more C libraries that might've made my game harder to ship. This also ruled out some potential SDL2-based C libraries for UI controls as well.
So I created my own UI toolkit in Go, and it uses my go/render library as its
graphics back-end: meaning my UI toolkit can work for SDL2 desktop applications
and as WebAssembly applets.
The library's API is inspired by the Tk GUI toolkit which I had prior experience with in Perl and Python (see my Tk blog posts).
It currently supports widgets such as Labels, Buttons, Checkboxes, Tooltips and (virtual) Windows (with title bars that can be dragged around and closed). The Frame widget allows easy arrangement of child widgets using Tk-style Pack and Place controls.
Future planned widgets include: menus and menu bars, tabbed frames, text input boxes, scrollbars and sliders (in roughly that order).
The newest library implements a simple audio engine for playing music and sound effects. My game needed these, and doesn't have any fancy requirements yet, so this library provides the basics for loading music (.mp3 and .ogg) and sounds (.wav) and playing, pausing and stopping them.
Currently it only supports the SDL2 (Mixer) driver. This module is independent
from go/render and you can mix and match (or not) that library.
Future planned features include: adding WebAssembly support (Web Audio API), maybe branch out to other back-end drivers as needed.
Here is another alpha release of the game I've been working on, codenamed Project: Doodle.

Doodle is a "drawing-based maze game" where you can draw your own levels freehand and then play them as a 2D platformer game. You can drag premade "doodads" such as buttons, doors and keys into your level to add some interaction to it.
The game is being designed to be very friendly for custom content: you can create your own doodads and program their behavior in JavaScript, and eventually, when you share your levels with others you can bundle the custom doodads, wallpapers and other assets with the level file to enable others to easily play your custom map without needing to go hunt down all the custom assets you used.
The game comes with the "doodad.exe" command-line program which helps in creating custom doodads; it's the tool I used to create the default ones that come with the game.
The game is free to download in its alpha versioned form.
Note: the program isn't signed yet for Windows and Mac so you may need to click through some warning dialogs. This is an early alpha release and I'll get the signatures sorted out eventually in future releases.
Mac users: let me know if the performance is okay. I only tested running it in the QEMU virtual machine I built it in, and it got < 30 frames per second there (hit F3 key in-game to see the FPS). Linux binaries and Windows (in Wine) ran at full 60 FPS for me.
New doodads:
New features:
Other changes:
In case you happen to clip out of bounds in the game and fall to the bottom of the map, press the Enter key to open the in-game developer console and type in cheats like these:
import antigravity turns off gravity for the player character; arrow keys
freely move you in any direction.ghost mode turns off collision detection for the player, allowing you to
pass through walls, floors and solid doodads.The README.md contains more.
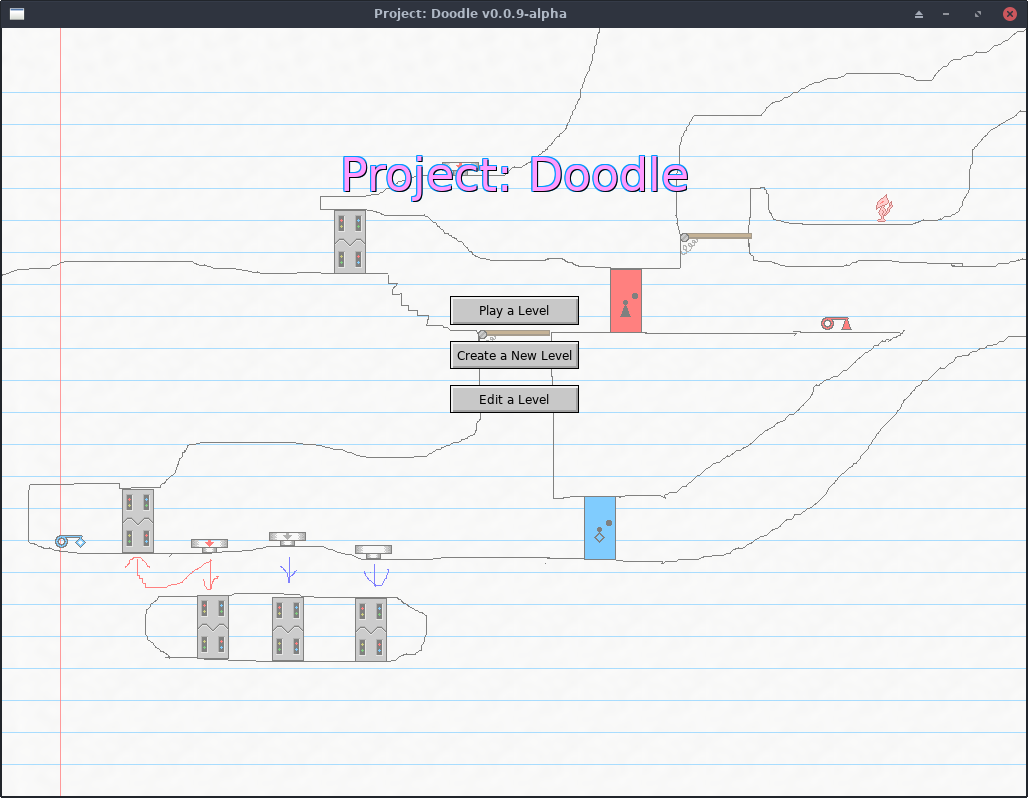
I've been working on a videogame the past couple of years, off and on. It's called...

...for now. I have a better name picked out for it, but I'm going to be callling it Project: Doodle (while it's in alpha) so that the finished version will be distinct from the alpha versions, of which it may end up looking nothing like!
The theme of Doodle is centered around hand-drawn, side-scrolling platformer type mazes. You can draw your own levels using freehand and basic drawing tools, color in some fire or water, and drag in pre-made "Doodads" like buttons, keys and doors to add some interaction to your level.
Read more for a screenshot, more information and alpha version download links (Linux, Windows and Mac OS).
0.0023s.