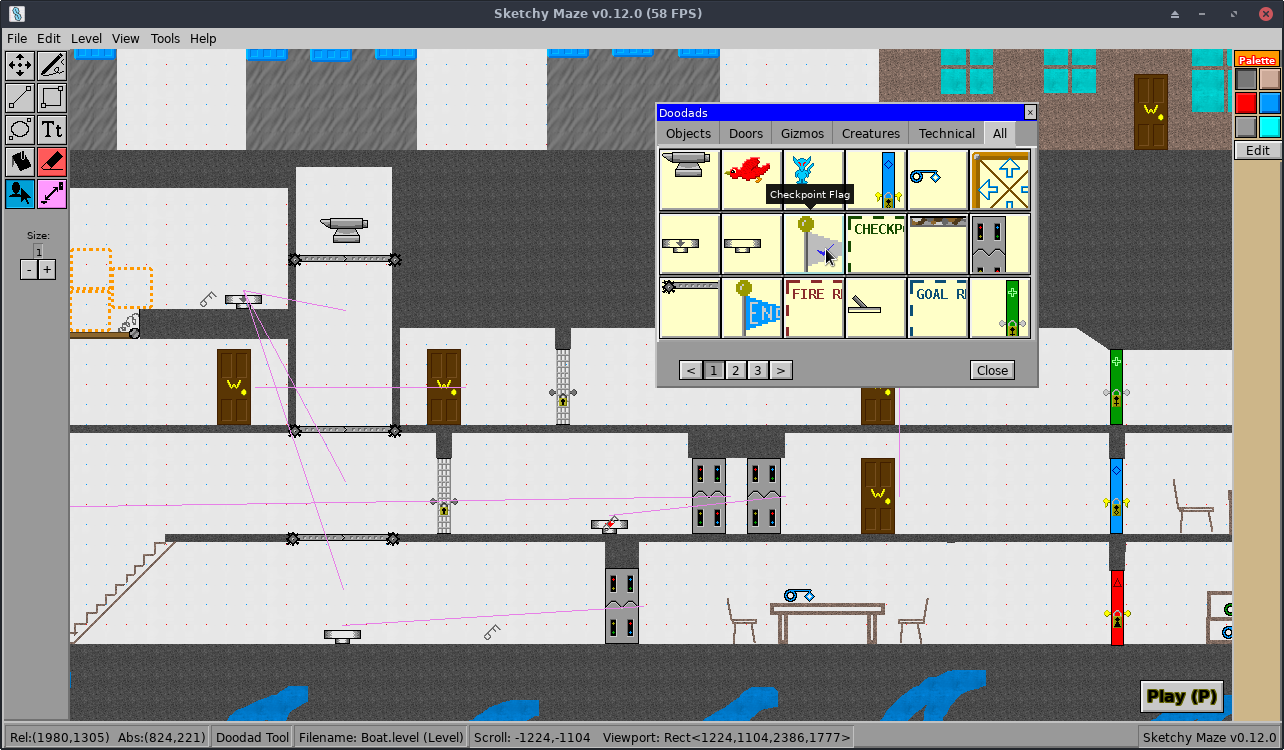
It's been a while since I posted an update about my videogame project, Sketchy Maze but I've still been working on it and had released a handful of updates since my last post about v0.7.1 and my game is starting to get interesting. 😉
Sketchy Maze is a drawing-based maze game where you can draw your own levels freehand (like MS Paint) and make them look like anything you want. You can draw a castle, a cave or a giant boat, and then play it as a 2D platformer game. You can drag and drop some "doodads" such as buttons, keys, doors and enemies into your level to make it exciting. And as for those doodads? You can also create your own, too, and program them in JavaScript to do whatever you want. The game also includes a built-in Story Mode of example levels to simply play and/or learn from.

Since my last update about v0.7.1 the game has got:
The full change log is always available on the Guidebook for more details.
If you haven't seen my game yet, check it out! It's still in beta so it may be buggy or crash sometimes, but any feedback is welcome!
As I've been working on my videogame (codenamed Project: Doodle), I created a few Go libraries that I'm releasing as open source software that can be used to create other, unrelated applications (other games, other kinds of graphical programs, etc.)
These libraries are still in "early development" (meaning I may change their API around a bit as I refactor and add new features) but they are generally stable and I'm good about documenting changes in the code, if you wanna play around with these and aren't afraid of occasional breakages.
This is just a quick blog post letting people know about these libraries. I'll probably post again when these libraries reach a stable "1.0" state, where their API won't change and they'll have a degree of stability guaranteed to them.
I'm generally using GitHub as a mirror for these libraries and will accept issues and pull requests filed on GitHub (I wouldn't expect or want anybody to sign up an account on my local Gitea instance).

I decided early on for my game that I would be using libSDL for my game's graphics, audio, controller inputs and so on -- at least to start out with. I didn't want my game to rely on SDL though: I needed the flexibility to swap it out for OpenGL or Vulkan or Metal or any other back-end driver as needed to expand my game to future platforms.
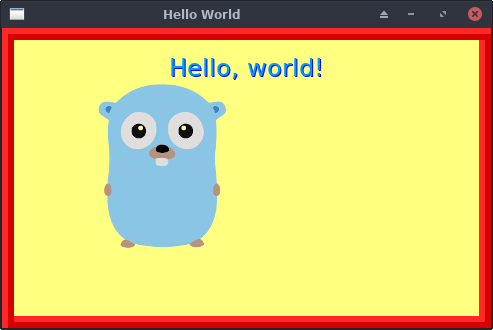
So I created go/render as a "rendering engine library" for 2D graphics in Go. It presents an API interface for drawing pixels to the screen which can be implemented by various back-end "drivers" that do the real work.
Currently it supports SDL2 for desktop applications (Linux, macOS and Windows) as well as a WebAssembly driver that uses the HTML Canvas API. (I have a build of my game to WebAssembly, but WASM performance is not great yet.) Examples are included in the git repo for both desktop and WASM applications.

My game also required a UI toolkit for easily adding buttons, panels, windows and basic user interface controls to the game.
There were a handful of options I could've gone with: desktop UI toolkits like Gtk+ or Qt could've wrapped around my SDL surface and provided menu bars and button toolbars, but I wanted to minimize my inclusion of C or C++ libraries with my Go application. I was fortunate that go-sdl2 provided clear documentation how to cross-compile my program for Windows, and I didn't wanna push my luck bringing in yet more C libraries that might've made my game harder to ship. This also ruled out some potential SDL2-based C libraries for UI controls as well.
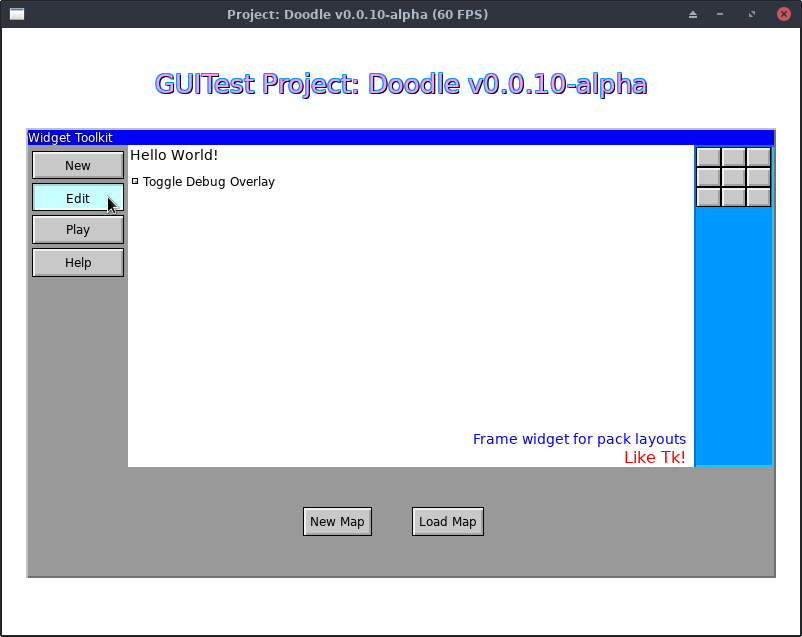
So I created my own UI toolkit in Go, and it uses my go/render library as its
graphics back-end: meaning my UI toolkit can work for SDL2 desktop applications
and as WebAssembly applets.
The library's API is inspired by the Tk GUI toolkit which I had prior experience with in Perl and Python (see my Tk blog posts).
It currently supports widgets such as Labels, Buttons, Checkboxes, Tooltips and (virtual) Windows (with title bars that can be dragged around and closed). The Frame widget allows easy arrangement of child widgets using Tk-style Pack and Place controls.
Future planned widgets include: menus and menu bars, tabbed frames, text input boxes, scrollbars and sliders (in roughly that order).
The newest library implements a simple audio engine for playing music and sound effects. My game needed these, and doesn't have any fancy requirements yet, so this library provides the basics for loading music (.mp3 and .ogg) and sounds (.wav) and playing, pausing and stopping them.
Currently it only supports the SDL2 (Mixer) driver. This module is independent
from go/render and you can mix and match (or not) that library.
Future planned features include: adding WebAssembly support (Web Audio API), maybe branch out to other back-end drivers as needed.
In this blog post, I'll recount my experience in web development over the last 20 years and how the technology has evolved over time. From my early days of just writing plain old HTML pages, then adding JavaScript to those pages, before moving on to server-side scripts with Perl (CGI, FastCGI and mod_perl), and finally to modern back-end languages like Python, Go and Node.js.
Note that this primarily focused on the back-end side of things, and won't cover all the craziness that has evolved in the front-end space (leading up to React.js, Vue, Webpack, and so on). Plenty has been said elsewhere on the Internet about the evolution of front-end development.
I first started writing websites when I was twelve years old back around the year 1999. HTML 4.0 was a brand new specification and the common back-end languages at the time were Perl, PHP, Coldfusion and Apache Server Side Includes.
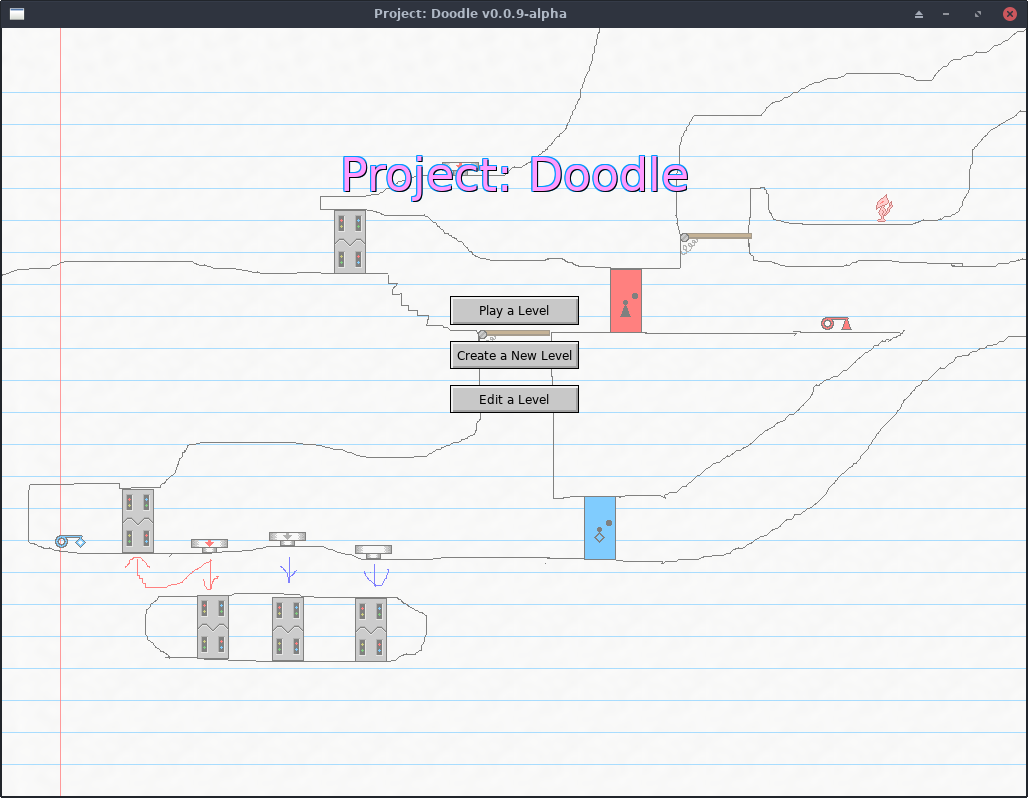
I've been working on a videogame the past couple of years, off and on. It's called...

...for now. I have a better name picked out for it, but I'm going to be callling it Project: Doodle (while it's in alpha) so that the finished version will be distinct from the alpha versions, of which it may end up looking nothing like!
The theme of Doodle is centered around hand-drawn, side-scrolling platformer type mazes. You can draw your own levels using freehand and basic drawing tools, color in some fire or water, and drag in pre-made "Doodads" like buttons, keys and doors to add some interaction to your level.
Read more for a screenshot, more information and alpha version download links (Linux, Windows and Mac OS).
I added a new feature to my Go blog app that sort of automates a Tumblr-style "Ask Me" feature, which I found useful for other blogs I run on this codebase.
So Kirsle.net has gained an ask me anything page. It's like a Contact Me form except your question will become a blog post with my answer attached and you might receive a notification e-mail if you want.
In the past, I had been tasked to update some Python web apps to have them send e-mails out whenever they run into an uncaught Exception in one of our endpoints. This way we could identify any runtime errors in production and fix them.
In Python it was pretty easy: our web framework, Flask, provides a way to catch
any error that happens in any of your HTTP routes. Even if you didn't use Flask,
you can set sys.excepthook
to a function and catch exceptions globally whenever other code failed to.
But then we had an app written in Go and it needed to have this feature, too. If it were simply a web service, this wouldn't have been bad, but this particular service listened on both an HTTP port and a separate TCP port in another goroutine.
Catching HTTP panics in middleware (or the standard net/http library, which
catches panics itself) doesn't do anything to help catch the panics thrown by
the TCP server. So, like sys.excepthook, I needed to find a way to globally
catch panics in my app.
This was surprisingly very hard to do.
Have you ever wanted to use Go to write shell scripts?
Where you could put a "shebang" line like #!/usr/bin/env go, mark your source file executable, and run it?
I've found a pretty elegant way of making this possible, all in pure Go!
To write your own Go scripts, just include this shebang header (vim modeline optional). Your shell script does not need a *.go extension. In fact you're better off not having a *.go extension!
///bin/true && exec /usr/bin/env script.go "$0" "$@"
// vim:set ft=go:
And then put this file,
script.go, in your $PATH and make it executable:
As of a few minutes ago, I've swapped out the Python backend of Kirsle.net with a new Go backend that I've been rewriting from scratch the past few months.
The Go codebase is a little rough around the edges and I'll be refactoring it over time. This is the first blog post on the new platform, so let me tell you about my open source Go blog!
The other day, I started a project to eventually replace the backend of Kirsle.net with a Go program instead of the current Python one (Rophako). It will support a similar feature set (being modular with even the core functionality, like user accounts and web blogs, being served by built-in "plugins" and allowing users to extend it with their own plugins).
The plugin system will support both compile-time plugins (your main.go imports and registers all the plugins you need when compiling the binary), and run-time plugins using Go's plugins from *.so files support.
This post will focus on the former, compile-time plugins, and how I ran into a cyclic dependency issue and worked around it.
A very long time ago, I stumbled upon this article "Use Java for Everything". While I disagree that you should use Java for everything (or any programming language, for that matter), the author mentions that he wrote a wrapper script that lets him use Java for shell scripts (ones where you execute the Java source file directly, without the "write, compile, run" steps).
I wanted to do something similar for Go, because I had a very simple Go program I wanted to be able to throw into my .dotfiles repo and run without needing to do too many things first: a simple static HTTP server.
0.0028s.